Bootstrap简介
什么是BootStrap?
- BootStrap来自Twitter,是目前最受欢迎的响应式前端框
- Bootstrap是基于HTML、CSS、JavaScript的,它简洁灵活,使得Web开发更加快捷
为什么使用Bootstrap?
- 移动设备优先:自Bootstrap3起,框架包含了贯穿于整个库移动设备优先的样式。
- 不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中
- 也就是说,针对移动设备的样式融合进了框架的每个角度,而不是增加一个额外的文件
- 浏览器支持:所有的主流浏览器支持Bootstrap
- 容易上手:只要您具备HTML和CSS基础知识,您就可以开始学习Bootstrap
- 响应式设计:Bootstrap的响应式CSS能够自适应于台式机、平板电脑和手机
- 它为开发人员创建接口提供了一个简洁统一的解决方案
- 它包含了功能强大的内置组件、易于定制
- 它还提供了基于Web的定制
- 它是开源的
下载与使用
中文官网:https://www.bootcss.com/
英文官网:http://getbootstrap.com
Bootstrap初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./bootstrap-5.3.0-alpha1/dist/css/bootstrap.min.css">
</head>
<body style="padding: 100px;">
<h1>Hello,bootstrap</h1>
<button class="btn btn-primary">学习充电</button>
<button class="btn btn-success">极速入职</button>
</body>
</html>
Bootstrap的使用
表格
和之前的表格相比,标签更丰富更加语义化,效果更加美观
丰富的表格
- < table>为表格添加基础样式
- < thead>表格 表格行 的容器元素(< tr>)
- < tbody>表格主体的表格行的容器元素(< tr>)
- < tr>表格行
- < td>默认的表格单元格
- < th>特殊的表格单元格,(居中和加粗的效果)。必须在< thead>内使用
- < caption>关于表格存储内容的描述或总结
好看的类样式
- .table为任意< table>添加基本样式(只有横向分割线)
- .table-striped 在< tbody>内添加斑马线形式的条纹(IE8不支持),隔行变色
- .table-bordered为所有表格的单元格添加边框
- .table-hover在< tbody>内的任一行启用鼠标悬停状态,鼠标悬停高亮突出显示
- .table-condensed让表格更加紧凑
情景色类样式
适合应用在< th>、< tr> 、< td>
- table-active激活效果(悬停颜色)
- table-success表示成功或积极的动作
- table-info表示普通的提示信息或动作
- table-warning表示警告或需要用户注意
- table-danger表示危险或潜在的带来的负面影响的动作
响应式表格
表格的父元素设置响应式,小于768px,出现边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.1/css/bootstrap.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.1/js/bootstrap.js"></script>
</head>
<body>
<table class="table table-bordered table-hover table-condensed">
<caption>经营产品大全</caption>
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr class="table-active">
<td>产品1</td>
<td>2024-1-1</td>
<td>待发货</td>
</tr>
<tr class="table-success">
<td>产品2</td>
<td>2024-1-2</td>
<td>已发货</td>
</tr>
<tr class="table-info">
<td>产品3</td>
<td>2024-1-3</td>
<td>已发货</td>
</tr>
<tr class="table-warning">
<td>产品4</td>
<td>2024-1-4</td>
<td>已退货</td>
</tr>
<tr class="table-danger">
<td>产品5</td>
<td>2024-1-6</td>
<td>已退款</td>
</tr>
</tbody>
</table>
</body>
</html>
表单
表单布局
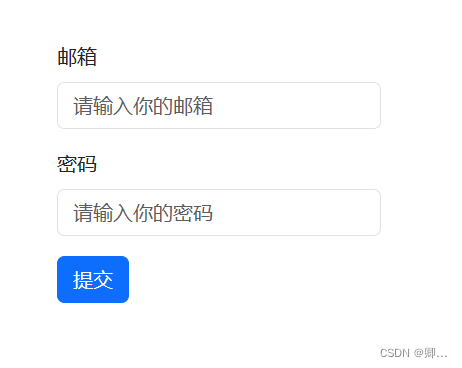
默认布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/docs/5.3/assets/css/docs.css" rel="stylesheet">
<title>Bootstrap Example</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body style="padding: 100px;">
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="请输入你的邮箱">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入你的密码">
</div>
<button type="submit" class="btn btn-primary">提交</button>
</div>
</form>
</body>
</html>
表单控件
- 输入框

<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="请输入你的邮箱">
</div>
- 文本框

<div class="mb-3">
<label for="">文本框</label>
<textarea class="form-control" id="" cols="30" rows="5"></textarea>
</div>
- 复选框
1.默认:form-check

<div class="form-check">
<label>
<input type="checkbox">1
</label>
</div>
<div class="form-check">
<label>
<input type="checkbox">2
</label>
</div>
2.内联:form-check-inline

<div class="form-check form-check-inline">
<label>
<input type="checkbox">3
</label>
</div>
<div class="form-check form-check-inline">
<label>
<input type="checkbox">4
</label>
</div>
- 复选按钮

<div class="btn-group" data-toggle="buttons">
<input type="checkbox" class="btn-check" id="btn-check-1" autocomplete="off">
<label class="btn btn-primary" for="btn-check-1">音乐</label>
<input type="checkbox" class="btn-check" id="btn-check-2" autocomplete="off">
<label class="btn btn-primary" for="btn-check-2">体育</label>
<input type="checkbox" class="btn-check" id="btn-check-3" autocomplete="off">
<label class="btn btn-primary" for="btn-check-3">美术</label>
<input type="checkbox" class="btn-check" id="btn-check-4"autocomplete="off">
<label class="btn btn-primary" for="btn-check-4">电脑</label>
</div>
- 单选框

<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
<label class="form-check-label" for="exampleRadios1">
男
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
<label class="form-check-label" for="exampleRadios2">
女
</label>
</div>

<div class="form-check-inline">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
<label class="form-check-label" for="exampleRadios1">
男
</label>
</div>
<div class="form-check-inline">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
<label class="form-check-label" for="exampleRadios2">
女
</label>
</div>
- 单选按钮

<div class="btn-group" data-toggle="buttons">
<input type="radio" class="btn-check" name="options" id="option1" autocomplete="off" checked="">
<label class="btn btn-primary" for="option1">男</label>
<input type="radio" class="btn-check" name="options" id="option2" autocomplete="off">
<label class="btn btn-primary" for="option2">女</label>
</div>
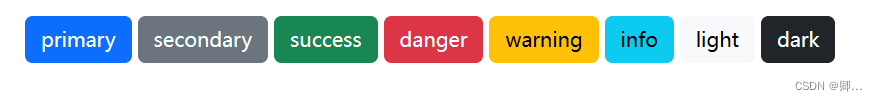
按钮

<button type="button" class="btn btn-primary">primary</button>
<button type="button" class="btn btn-secondary">secondary</button>
<button type="button" class="btn btn-success">success</button>
<button type="button" class="btn btn-danger">danger</button>
<button type="button" class="btn btn-warning">warning</button>
<button type="button" class="btn btn-info">info</button>
<button type="button" class="btn btn-light">light</button>
<button type="button" class="btn btn-dark">dark</button>
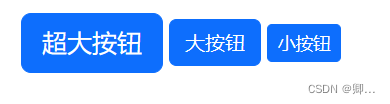
- 按钮大小

<button type="button" class="btn btn-primary btn-lg">超大按钮</button>
<button type="button" class="btn btn-primary">大按钮</button>
<button type="button" class="btn btn-primary btn-sm">小按钮</button>
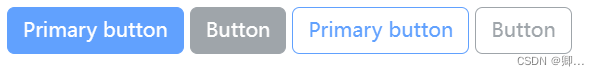
- 按钮状态
disabled通过将布尔属性添加到任何元素,使按钮看起来不活动。已应用禁用按钮pointer-events: none,防止触发悬停和活动状态。

<button type="button" class="btn btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary" disabled>Button</button>
<button type="button" class="btn btn-outline-primary" disabled>Primary button</button>
<button type="button" class="btn btn-outline-secondary" disabled>Button</button>
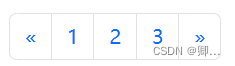
分页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/docs/5.3/assets/css/docs.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body style="padding: 100px;">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/docs/5.3/assets/css/docs.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body style="padding: 100px;">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>
</body>
</html>
下拉菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/docs/5.3/assets/css/docs.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body style="padding: 100px;">
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/docs/5.3/assets/css/docs.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body style="padding: 100px;">
<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/docs/5.3/assets/css/docs.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body style="padding: 100px;">
<!-- Example single danger button -->
<div class="btn-group">
<button type="button" class="btn btn-danger dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false">
Action
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</div>
</body>
</html>